
Building a Storybook App
A really fun project!
A lot of people have asked how we build a storybook app here at Miniville Media. So... I thought I would write a bit of a description for you...just for fun! I hope you enjoy it...
There are a lot of steps to creating a storybook app for a phone or tablet. There are also a lot of people involved in the process. We all like to create different parts of the app and when we work together we can make a fun toy for a child to enjoy!
It all starts with reading a story. Reading is the most important part! Here at Miniville Media we like to create apps based on old stories that people have grown up with for years and years. So, we read the original story to get a good idea of what it is about and a picture in our mind of the characters. While we are reading the story we pay attention to the main parts that a younger child might enjoy.
Next we write a script. The second step, after reading the story, is to create a script for the app. This script will include those parts of the story that were important or fun. We try to keep it short because we will be including a lot of pictures that can help tell the story as well. We also try to keep it below 50 scenes so it does not take too long to play the whole app. Sometimes it is very hard to decide what parts of the story to put in and what parts to leave out. There are always so many good parts to the stories! The script will contain the text for each scene and may also contain descriptions of which characters are in the scene or what they are doing.
 Now we start drawing! After the script is complete we begin the design of the 'visual' part of the app. This initially
includes two phases, the character design and the storyboarding. Because most old stories did not originally have pictures we
must decide what the characters look like. Usually, after reading a story, you can get a picture in your head of what the character
looks like or what you want the character to look like. Different people imagine different looks for the same character. To the
left are a couple of examples of character design sketches for Captain Hook from Peter Pan. Some of them we used and others
we did not. You can see how the character design can change as the writer of the script works with the artist to get
the desired look.
Now we start drawing! After the script is complete we begin the design of the 'visual' part of the app. This initially
includes two phases, the character design and the storyboarding. Because most old stories did not originally have pictures we
must decide what the characters look like. Usually, after reading a story, you can get a picture in your head of what the character
looks like or what you want the character to look like. Different people imagine different looks for the same character. To the
left are a couple of examples of character design sketches for Captain Hook from Peter Pan. Some of them we used and others
we did not. You can see how the character design can change as the writer of the script works with the artist to get
the desired look.
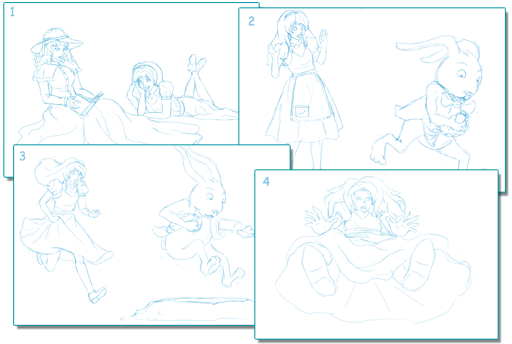
Next we draw some more! After the characters have been designed, the artist begins creating story boards for the app. These storyboards are rough drawings of each scene in the storybook app. The artist will work with the script writer to figure out what each scene should look like and which characters should be in the scene. Often times the script writer will have ideas of the kinds of fun animations and sounds she wants in the scene. These ideas may be drawn into the storyboards.

Let's start creating sounds! Once the characters have been designed and the script is done and storyboarded we start working with a few more people. We send the script to a recording studio and a voice over artist and they make recordings of the script text for each of the scenes. The voice over artist must be very careful to read all the text so children can understand it. She also works hard to make her voice sound fun so children will enjoy listening. We send the story boards and the character designs so the she can see what is going on in the scenes. This can inspire her when she is being recorded. The engineer in the studio makes sure the recordings are good and do not have any distracting sounds. All those recordings are sent back to us at Miniville Media so we can put them in the app.
Music is always fun! Another person we work with is a music composer. We send him the storyboards and characters and he creates music that fits the feel of the app. Sometimes he will create more than one score (musical composition) for the app if there are very different parts of the story. This was done for Peter Pan. In Peter Pan there is special music for the pirates every time they are in a scene! It makes the storybook app more fun to have music and really fun if the music changes in different scenes. The music composer sends recordings of the music back to us at Miniville Media so we can put them in the app.
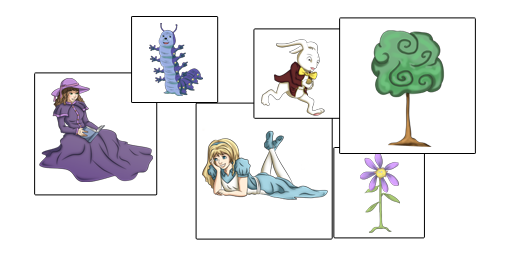
The artist is coloring the characters for the final artwork! While the voice over artist and music composer are creating the sounds, the artist is working to finish the coloring of the characters for each scene. She is also working to create other objects that might be in the scene like trees and flowers. Each of those finished drawings are sent to us at Miniville Media so we can put them in the app. Below you can see some of the final images that were used in Alice in Wonderland. Notice that they are all separate images. We still need to put all the pieces of the storybook app together.

Finally we assemble the storybook app! Once we have all the parts of the storybook app here at Miniville Media studios we begin to assemble the storybook app. This happens in two phases. The first phase is the building of the storybook using a storybook creator tool. The story book builder uses this tool to create each scene in the story. He says it is like building a shoe box scene but he creates it in the computer. The story book builder tries to make the scenes look like the original story boards. As he is putting the scenes together he adds animations that make the characters move. He can also add sound effects to each scene. He also likes to add trees or flowers to the scenes to make them look more interesting. The story book builder also makes sure the correct recording from the voice over artist fits with the text in each scene. Once the story book builder has finished building all the scenes and adding his touches he gives the storybook to the computer software developer.
Next we put the storybook app on the phone! The last step is to give the storybook to the computer software developer so she can create an app that can be put on the phone. She works hard to create a program for the phone. The program is developed using tools provided by the company that makes the phone. Apple provides XCode and Objective-C while Android provides other tools like Java Tool Kits. The program understand how to take the storybook and make it show up on the screen. All of Miniville Media storybooks use the same program on iPhone and another program on Android. Each app just has a different storybook inside it that the program shows.
I hope this was fun for you and gives you a better idea of how a Miniville Media storybook app is made!
Thanks for reading!
John Jumper
